コードを統一するEditorConfigを使う(VScode編)
EditorConfigの概要
- チーム感でコードを統一したい。
- 色んなIDE感でコードを統一したい。
- プロジェクト毎にコードスタイルは変更して統一したい。
- ファイル毎にコードスタイルを設定したい。
と色々な原因でコードがバラバラになってしまうのを最低限防ぐ為にEditorConfigを利用します。
VScodeでEditorConfigを使う為には、下記のプラグインを使うとよいみたいです。
EditorConfig for VScode
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
プラグイン名はまんまですね。さっそくこちらをインストール

コーディングスタイルを設定
インストールしたら、該当プロジェクトフォルダで右クリックして
「Generate .editorconfig」
を選択して、.editorconfigファイルに設定を記載します。
一例ですが下記のような感じです。
root = true
# 対象ファイルの指定
[*]
# インデントサイズの決定
indent_size = 2
# インデントスタイルの設定
indent_style = space
#文字の種類の決定
charset = utf-8
# 改行コード設定(lf/cr/crlf)
end_of_line = lf
# 文末スペースの設定(true=削除)
insert_final_newline = true
# 最終行の改行設定(true=改行あり)
trim_trailing_whitespace = true設定したら「Alt+Ctl+F」でフォーマッターにしたがったフォーマットを実行できます。
インストールしたけど動作しない場合
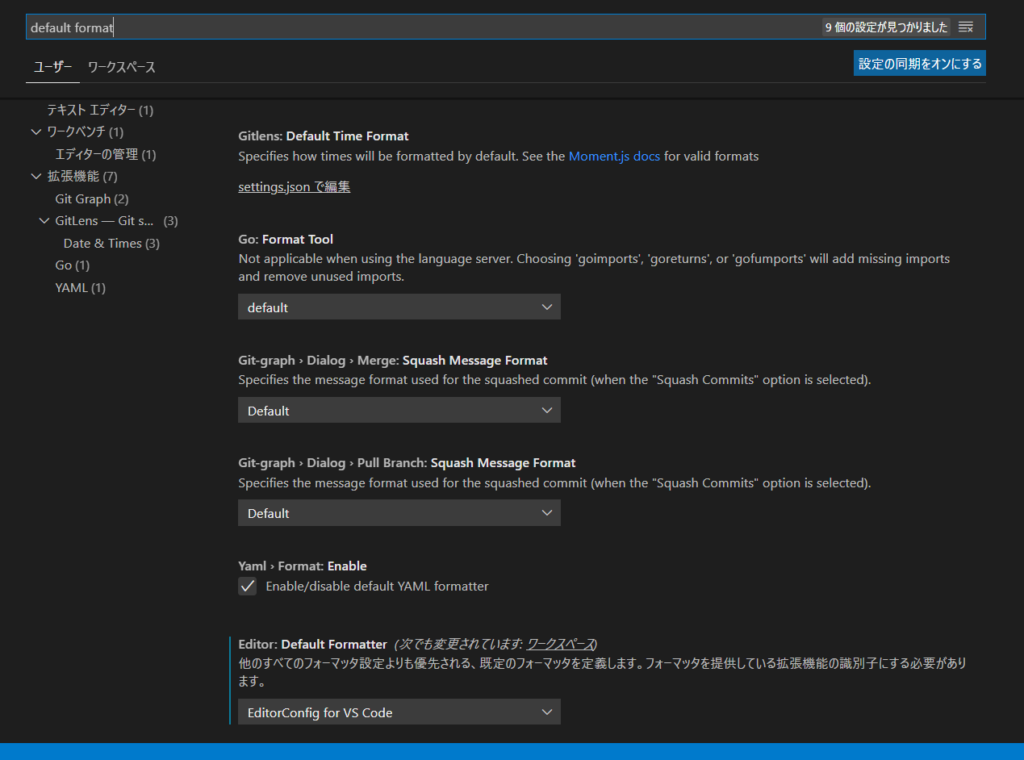
「ファイル」→「ユーザー設定」→「設定」を選択
設定の検索で「default format」で検索して一番下にある、Default FormatterをEditorConfig for VSCodeに指定すれば動く場合があります。