laravelでfirebase Firebase Authenticationを利用するwith laravel passport
今回の流れとして
- firebaseに接続する
- laravel passportを使ってuidからaccess tokenを発行しテーブルに保存する。
- laravel passportを使った認証を行いデータを取得
- aceess tokenには有効期限があるのでrefresh tokenを使いaccess tokenを更新する。
になります
phpからfirebaseに接続するサービスアカウントの発行
まずphpからlaravelに接続する為のサービスアカウントをfirebaseで発行します。
サービスアカウントとは、実際のユーザーのアカウントではなく、プログラムのサービス等が使うアカウントの事です。接続にはIDとパスワードではなくjsonファイルを利用します。

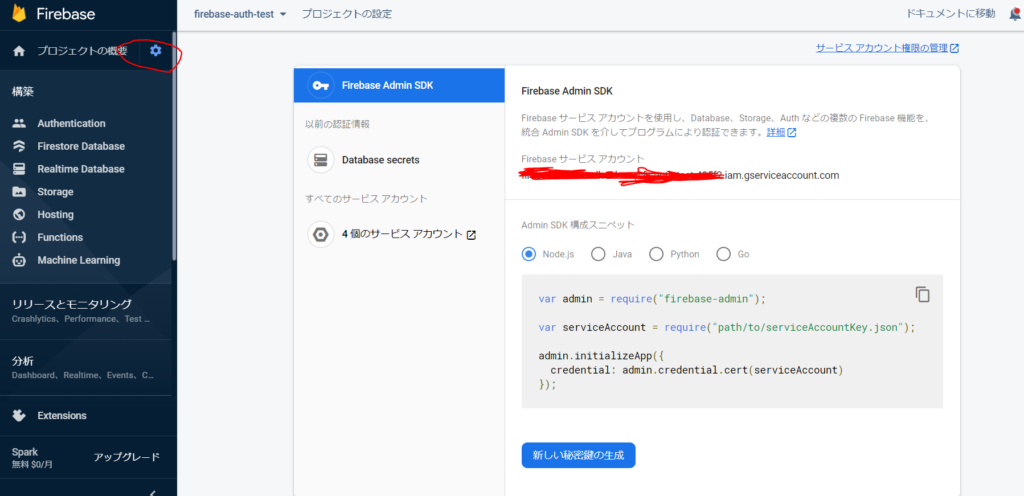
左上のプロジェクト概要の→の歯車からプロジェクトの設定をクリックして「サービスアカウント」タブをクリックすると上記画面が出てきます。
新しい秘密鍵の生成を押下する事で接続用のjsonファイルの取得が可能です。
laravelからfirebaseへの接続
下記のコマンドでパッケージをインストールします。
サードパーティ製のパッケージを利用します。
composer require kreait/firebase-php
composer require kreait/laravel-firebaselaravelに設定を追加する
config/app.phpの場所に下記を追加します。
'providers' => [
/*
* Package Service Providers...
*/
Kreait\Laravel\Firebase\ServiceProvider::class,
],.envに最初に取得した.jsonファイルを読み込みします。
FIREBASE_CREDENTIALS=../XXXXXXX.json下記コマンドでvenderファイルの一部のリンクを作成する。
php artisan vendor:publish --provider="Kreait\Laravel\Firebase\ServiceProvider" --tag=configconfig/firebase.phpが作成されます。
テスト用のコントローラーを作成
loginAnonymousで匿名ログインをテストします。
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use Kreait\Firebase\Auth;
class FirebaseTestController extends Controller
{
private $auth;
public function __construct(Auth $auth)
{
$this->auth = $auth;
}
public function loginAnonymous()
{
$anonymous = $this->auth->signInAnonymously();
}
}
firebaseに匿名ログイン情報が作成されていれば成功です。
laravel passportを使ってtokenを発行する
下記のサイトを参考にしました。
下記のコードでfirebaseから発行されたトークンでfirebase uidを取得し、uidが一致すれば、laravelでtokenを発行します。
ちょっと流れが分かり辛いで、整理すると
①フロントのjs等でIDとpassでfirebaseのtokenを取得します。(この部分は割愛してます。)
②firebaseのtokenを使いバックエンドはuidを取得します。
③uidの一致するユーザーを検索し、一致すればlaravelでtokenを発行します。
④tokenのデータはフロントエンドにも返し、データベースにも保存します。同時にトークンの期限もデータベースに保存します。
先にlaravel passportを入れます
composer require laravel/passport入れ終わったらmigrateコマンドを叩きます。migrateを行うと4つテーブルが追加されます。
oath_*みたいな感じです。
php artisan migratepassportでtokenの発行に使うkeyをstrage配下に作成します。
php artisan passport:installcreateTokenを使えるようにする為、modelに下記を追加します。
<?php
namespace App;
//下記を追加
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
//下記を追加
use HasApiTokens;
}下記コードでログインと同時にアクセストークンを発行します。
事前にlaravelにuidを持っているユーザーの作成が必要です。
ログイン機能なのでユーザー作成機能は別でやっておいてねって感じです。
・フロントはfirebaseのトークンをバックエンドに発行
・バックエンドはlaravelのトークンをフロントに返します。
public function login($idToken)
{
$uid = $this->getUidByToken($idToken);
//uidを使ってトークンを取得
$user = User::where('firebase_uid', $uid)->first();
//laravelでtokenを発行する為にlaravelの導入とmodelに追加が必要
$tokenResult = $user->createToken('Personal Access Token');
// トークンの期限
$expires_at = Carbon::now()->addWeeks(1);
$user->update(['access_token' => $tokenResult->accessToken, 'expires_at' => $expires_at]);
return response()->json([
'id' => $user->id,
'access_token' => $tokenResult->accessToken,
'token_type' => 'Bearer',
'expires_at' => Carbon::parse(
$expires_at
)->toDateTimeString()
]);
}
//トークンからUidを取得する。
public function getUidByToken($idToken)
{
try {
$verifiedIdToken = $this->auth->verifyIdToken($idToken);
} catch (InvalidToken $e) {
echo 'The token is invalid: ' . $e->getMessage();
} catch (\InvalidArgumentException $e) {
echo 'The token could not be parsed: ' . $e->getMessage();
}
$uid = $verifiedIdToken->claims()->get('sub');
return $uid;
}laravelで発行したtokenを使いアクセス制御をする
先ほど発行したlaravelのtokenをaccessヘッダーに入れて正しいトークンであればアクセスできると言う処理を行います。
上記でインストールしたlaravel passportのmiddle ware機能を使います。
AuthServiceProviderに下記を追加します。
<?php
namespace App\Providers;
//下記を追加
use Laravel\Passport\Passport;
class AuthServiceProvider extends ServiceProvider
{
/**
* 全認証/認可サービスの登録
*
* @return void
*/
public function boot()
{
//下記を追加
Passport::routes();
}
}config/auth.phpに下記を追加します。
'guards' => [
'web' => [
],
'api' => [
//下記に変更
'driver' => 'passport',
'provider' => 'users',
],
],認証付きルーティングの設定
->middleware(‘client’);
を付ける事で、アクセストークンを使わないとアクセスできなくなります。
//認証付きルート
Route::get('/user', [UserController::class, 'index'])->middleware('client');アクセストークンを使ったアクセス
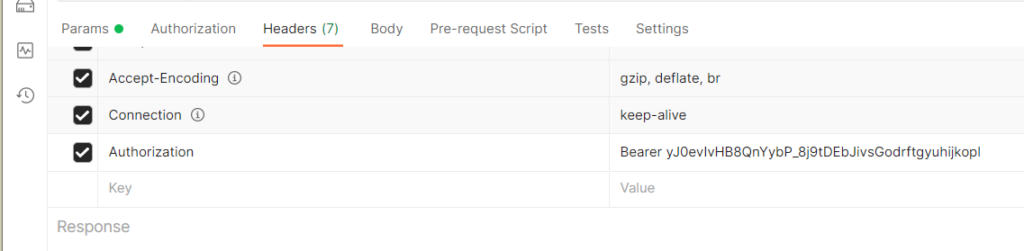
ヘッダーのAuthorizationに”Bearer “+tokenを使う事でアクセスできます。
Beaerの後にスペースを一個入れてください。

laravel passportの認証の種類
- Autorization Code Grant→SNS認証でよく使うやつ(確認画面あり・Code発行あり)
⇒twitterやfacebook等のSNS等の認証で使う物。SMSと似てるが違うので注意。 - Password Grant Token(確認画面無し。Codeなし。ID, PWでTokenを発行)
⇒IDとパスワードでtokenを発行するので普通のwebアプリで使う - Implicit Grant Token
⇒JavaScriptなどフロントエンドからOAuthを利用する場面に使われる。 - Client Credentials Grant Token(マシン間通信向け。個人の認証無し)
→Client Credentials GrantではユーザIDとパスワードも必要がなく、ユーザーとの紐づけがなく
マシン間通信に使われます。 - Personal Access Token(その名の通り、個人・内部利用向け)
→ログインしたユーザーが、認証済みの画面にてTokenを発行し、それを利用してWeb APIを利用する。
公式ドキュメント
https://readouble.com/laravel/8.x/ja/passport.html
引用と参考下記
https://qiita.com/zaburo/items/65de44194a2e67b59061
https://reffect.co.jp/laravel/laravel-passport-understand
https://www.whizz-tech.co.jp/1453/
firebase auth←→laravel←(laravel passport)→iphoneアプリ
の場合どの形式が合っているのかを考えます。
この場合はログイン済みユーザーがtokenを発行するので、5番が適している事が分かります。
ログイン機能をlaravel自体でも持つ場合には1~4が適しているのですが、今回はfirebaseにログイン機能をまかせているので5番が利用できそうです。