【開発環境】sakuraサーバーにVSCodeで接続
1.SFTP接続用のkeyを発行する。
2.VScodeに新しいプラグイン「SFTP」をインストールして使用
3.SFTPの設定を行う。
sakuraで秘密鍵の作成
まずはsakura登録時に送られ来たUserIDとPasswordでSSH接続する。
//初期フォルダへ移動します
cd www
//.sshディレクトリに移動します。なければ作成
% cd ~/.ssh
//秘密の鍵を作成します。
ssh-keygen -t rsa保存する場所と設定するパスワードを聞かれるので入力すると
・id_rsa→秘密鍵
・id_rsa.pub→公開鍵
が作成されますので、秘密鍵をダウンロードします。
VScodeの設定
まずは「SFTP」プラグインをインストールする。

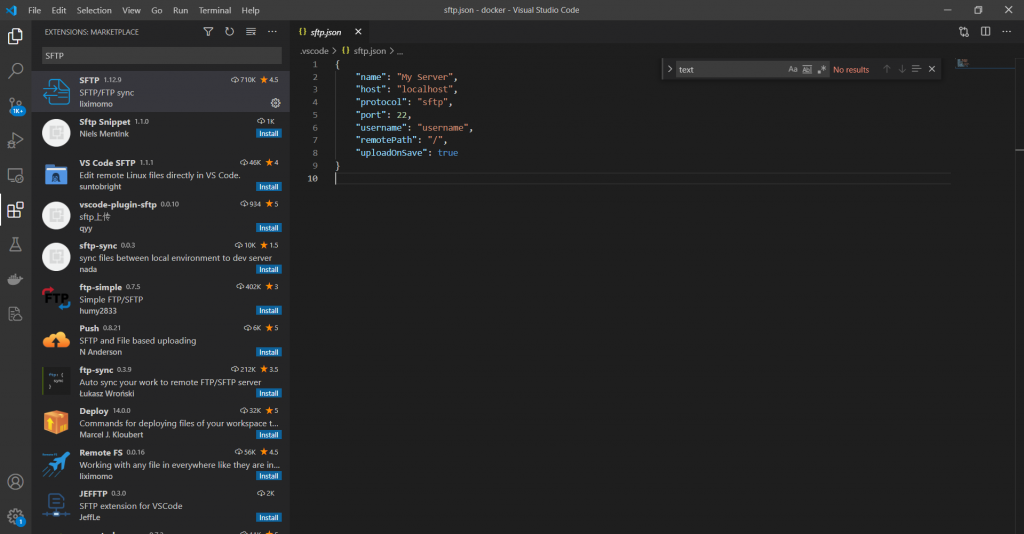
インストールが完了したら、設定用のjsonを編集する必要がありますのでCtrl+Shift+Pを押下し、次にsftpと入力するとjsonを検出できるので、開きます。
初期は下記のような画面なので書き換えます。

{
"host": "**", //サーバのアドレス
"port": 22, //ポート番号
"username": "www", //サーバに入るためのユーザーネーム
"password": null, //サーバに入るためのパスワード
"protocol": "sftp",// 接続方式
"privateKeyPath": "**", //サーバに入るための認証鍵ファイルがある場所(自分のPC内で指定)
"passphrase": null,//公開鍵認証に作成したパスフレーズ
"remotePath": "**", //サーバ上のファイルアップロードをしたい場所
"uploadOnSave": true,//保存時に自動アップロードするようにしたいかどうか
"syncMode": "update",
"watcher": {
"files": false,
"autoUpload": false,
"autoDelete": false
},
"ignore": [ //自分のPC上にあるプロジェクトフォルダ内のデータのうちアップロードしたくないもの、する必要がないものを指定
"**/.vscode/**",//これ入れておかないと、sftp.json自体がアップロードされてしまうので危険
"**/.git/**",
"**/.DS_Store"//Macの場合は必要になる
]
}//の注意書きはjsonのシンタックスエラーがでるので消してください。
このjsonを更新してエラーが出なければ接続完了